Devcontainers
What are Development Containers?
A Development Container (or Dev Container for short) allows you to use a container as a full-featured development environment. It can be used to run an application, to separate tools, libraries, or runtimes needed for working with a codebase, and to aid in continuous integration and testing. Dev containers can be run locally or remotely, in a private or public cloud.
The Development Containers Specification seeks to find ways to enrich existing formats with common development specific settings, tools, and configuration while still providing a simplified, un-orchestrated single container option – so that they can be used as coding environments or for continuous integration and testing. Beyond the specification's core metadata, the spec also enables developers to quickly share and reuse container setup steps through Dev Container Features and Templates.
Developing inside a Container
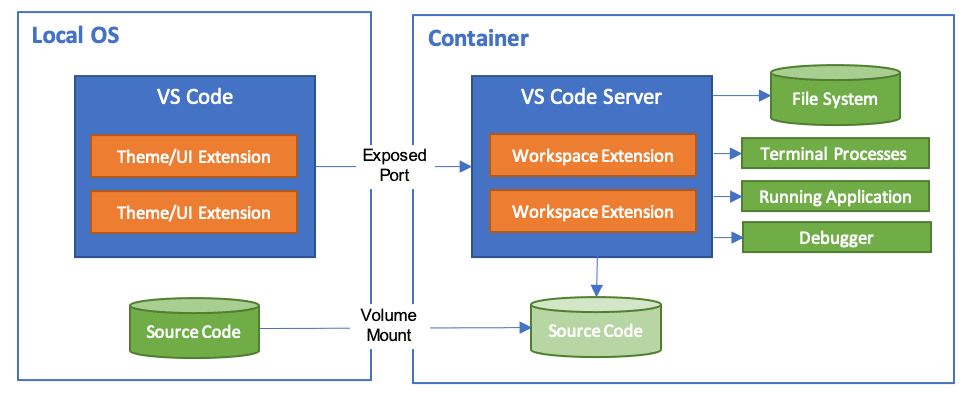
The Visual Studio Code Dev Containers extension lets you use a Docker container as a full-featured development environmet. It allows you to open any folder inside (or mounted into) a container and take advantage of Visual Studio Code's full feature set. A devcontainer.json file in your project tells VS Code how to access (or create) a development container with a well-defined tool and runtime stack. This container can be used to run an application or to separate tools, libraries, or runtimes needed for working with a codebase.
Workspace files are mounted from the local file system or copied or cloned into the container. Extensions are installed and run inside the container, where they have full access to the tools, platform, and file system. This means that you can seamlessly switch your entire development environment just by connecting to a different container.
Developing on a remote host
When developing on a remote host, you need to use a volume mount for any bind mounts, per Vscode develop on a remote host.
Resources
-
VS Code extention - VS Code devcontainers extention.
-
VS Code devcontainers overview - Official Visual Studio Code development containers docs.
-
VS Code advanced devcontainers - VS Code advanced devcontainers docs.
-
VS Code improve performance - Improve performance.
-
VS Code command history - Persist command history.
-
devcontainers/images - Official devcontainers images.
-
devcontainers/features - Official devcontainers features.
-
devcontainers/feature-starter - Feature template starter.
-
containers.dev - Official docs for devcontainers.
-
devcontainer.json reference - Official
devcontainer.jsonreference.